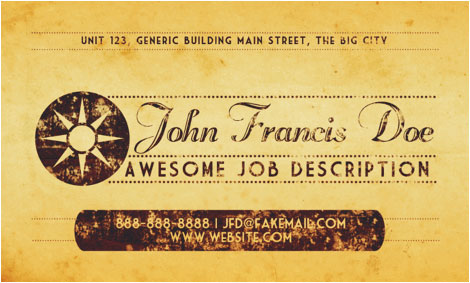
1.В этом уроке вы узнаете, как создать визитку в винтажном стиле.
Если вы хотите сделать тематическую визитную карточку, неплохим выбором станет стилизация визитки под винтажный стиль. В этом уроке я покажу вам приемы, которые помогут добиться интересного эффекта.
Шаг 1
Работу над визиткой мы начнем с определения параметров с учетом требований для печати. Создайте новый документ, нажав CTRL + N. В меню настроек характеристик изображения введите следующие значения:
Ширина - 3,5 дюймов
Высота - 2 дюймас.
Разрешение 300 ppi
Цветовой режим: CMYK

Шаг 2
Мы получили заготовку под стандартную визитную карточку. Создайте копию фонового слоя (CTRL + J).
Следующим шагом будет определение рабочей зоны. В этом нам поможет линейка. Для вызова линейки нажмите комбинацию клавиш CTRL + R.
Далее щелкните мышкой у основания верхней шкалы линейки и протащите вспомогательную линию до верхнего основания визитки. После, протащите вспомогательную линию от левой шкалы линейки до левого края визитки. Повторите этот шаг еще дважды и установите вспомогательные линии на правой и нижней границе визитки.

Шаг 3
При работе с визитными карточками не забывайте про зону "под обрезку".
Перейдите к Изображение > Размер холста (Image > Canvass). Установите новые значения для высоты и ширины: ширина (width) - 3,75 дюймов; высота (height) - 2, 25 дюймов.
Таким образом мы добавили по 0,125 дюймов с каждой из сторон, для того чтобы при нарезке визитных карточек не пострадал текст и дизайн.

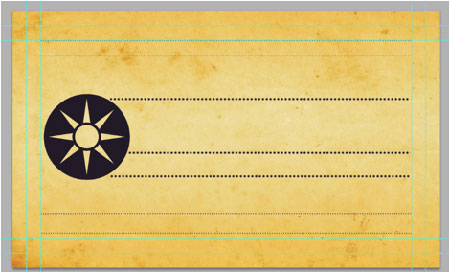
Шаг 4
Если текст (а иногда изображение) подступает близко к границе визитки - это выглядит не красиво. Сейчас мы установим границы рабочего поля в которых будет размещаться основная информация.
Рабочее поле можно ограничить несколькими способами. Например:
"На глаз". Для этого используйте линейку (методика из шага №2). Размеры по краям уменьшаем на 0,125 дюймов.
Либо можно ввести четкие параметры для вспомогательных линий. Это позволит добиться более точного результата. Для ввода новых величин перейдите к Просмотр > Новая вспомогательная линия (View > New Guide).
Затем установите следующие значения:
Верхнее поле: по горизонтали (Top Margin: Horizontal) - 0,25 дюйма
Нижнее поле: по горизонтали (Bottom Margin: Horizontal) - 2 дюйма
Левое поле: вертикальный (Left Margin: Vertical) - 0,25 дюйма
Правое поле: вертикальный (Right Margin: Vertical) - 3,5 дюйма

Шаг 5
ы подготовили шаблон для визитки! Теперь займемся разработкой макета.
Перейдите на копию фонового слоя. Активируйте инструмент Градиент  (Gradient tool) и задайте с его помощью общий цвет.
(Gradient tool) и задайте с его помощью общий цвет.
Обратите внимание, что вы всегда можете изменить цветовую схему на панели параметров инструмента Градиент, нажав на окно градиента. Вы также, можете рассмотреть все стили градиента, поэксперементировать с их настройками (иконки рядом с окном цвета градиент).

Шаг 6
Пришло время добавить текстуру. Я буду использовать в данной работе текстуру старой бумаги. Вы можете воспользоваться собственными ресурсами, либо найти подходящий материал в фотобанках. Когда текстура будет выбрана, перенесите ее в свой документ, разместите над всеми предыдущими слоями.

Шаг 7
Стоя на слое с текстурой бумаги, перейдите к режиму наложения слоя (blend mode) и установите его на Перекрытие (Overlay). Этот простой прием позволит обьеденить текстуру с общим цветом.
Шаг 8
Отлично! Теперь мы подготовили визитку к следующему этапу - заполнение содержимым. Нашим первым элементом станет логотип.
Хорошо разработанный логотип, добавит шарм и более профессиональный вид любой визитной карточке.
В этом примере мы создадим круглый логотип с фигурой солнца.
Активируйте инструмент Эллипс (Ellipse Tool). Создайте новый слой поверх остальных. Удерживая клавишу Shift нарисуйте круг. Цвет выберите по собственному желанию.
Шаг 9
Для дальнейшей работы нам необходимо растрировать фигуру круга, которую мы только что нарисовали. Для этого, сделайте щелчок правой кнопкой мыши по слою с кругом и выберите в подменю "Растрировать слой" (rasterize).
Шаг 10
В круглую основу под логотип необходимо добавить какой-либо символ. У вас конечно будет свой собственный фирменный знак, а для примера я использую фигуру солнца из стандартного набора.
Активируйте инструмент Произвольная фигура (Custom Shape Tool). Из галереи вариантов форм (которая находится выше), выбираем подходящий образец. Добавляем новый слой, над слоем с кругом, и рисуем на нем выбранную фигуру.
Шаг 11
Зажмите клавишу CTRL и щелкните по иконке фигуры логотипа в слое. Это позволит создать выделение.
Шаг 12
Перейдите на растрированный слой с кругом. Не снимая выделение нажмите клавишу DELETE. Снимите выделение. Отключите видимость слоя с фигурой логотипа.
Шаг 13
В своей работе вместо стандартных строчек я буду использовать пунктирную линию, которая придаст немного стиля "Ретро" . Сейчас я покажу вам как это сделать.
Активируйте инструмент Кисть (Вrush tool). Из набора кистей выберите стандартную круглую жесткую кисть размером 5 пикс.
Шаг 14
Теперь, нажмите на иконку панели кистей. Перейдите к "Интервалы" (shape subsection) Изменение расстояние до 200%. Это позволит превратить круглую кисть в ряд точек.
Шаг 15
Создайте новый слой, нажав CTRL + SHIFT + N. Затем, используя кисть которую мы только что настроили, нарисуйте прямую пунктирную линию (удерживайте клавишу shift для того чтобы линия получилась прямой).
Шаг 16
Дублируйте полученную линию несколько раз. Разместите строчки как вам нравится.
Шаг 17
Добавим еще несколько дополнительных линий для дизайна. Уменьшаем размер кисти до 3 пикселей и рисуем строчки в верхней и нижней части визитки.
Шаг 18
Создадим акцент в нижней информативной части визитки.
Для этого, активируйте инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) и нарисуйте в области нижних мелких строчек фигуру прямоугольника.
Шаг 19
Отлично! Теперь просто добавим наш текст. Мы используем несколько различных ретро шрифтов, которые можно скачать на сайте dafont.com.
Шаг 20
Переходим к финальным деталям! Выделите все слои. Щелкните правой кнопкой мыши на панели слоев и в подменю выберите "Объединить слои" (Мerge layers).
Шаг 21
Загрузите любые понравившиеся вам винтажные либо гранжевые кисти и украсьте визитку. Вы можете воспользоваться данным сайтом для скачивания нужных кистей.
--
Шаг 22
Измените режим наложения слоя с винтажными узорами и слоя с информацией на Затемнение основы (Сolor burn).
Шаг 23
Последний штрих. Дублируйте слой с информацией, это придаст выразительность основной части.